ELEGANT Launches New Website for Colombo Auto Suppliers UK (Pvt) Ltd in Sri Lanka
ELEGANT Launches New Website for Colombo Auto Suppliers UK (Pvt) Ltd in Sri Lanka

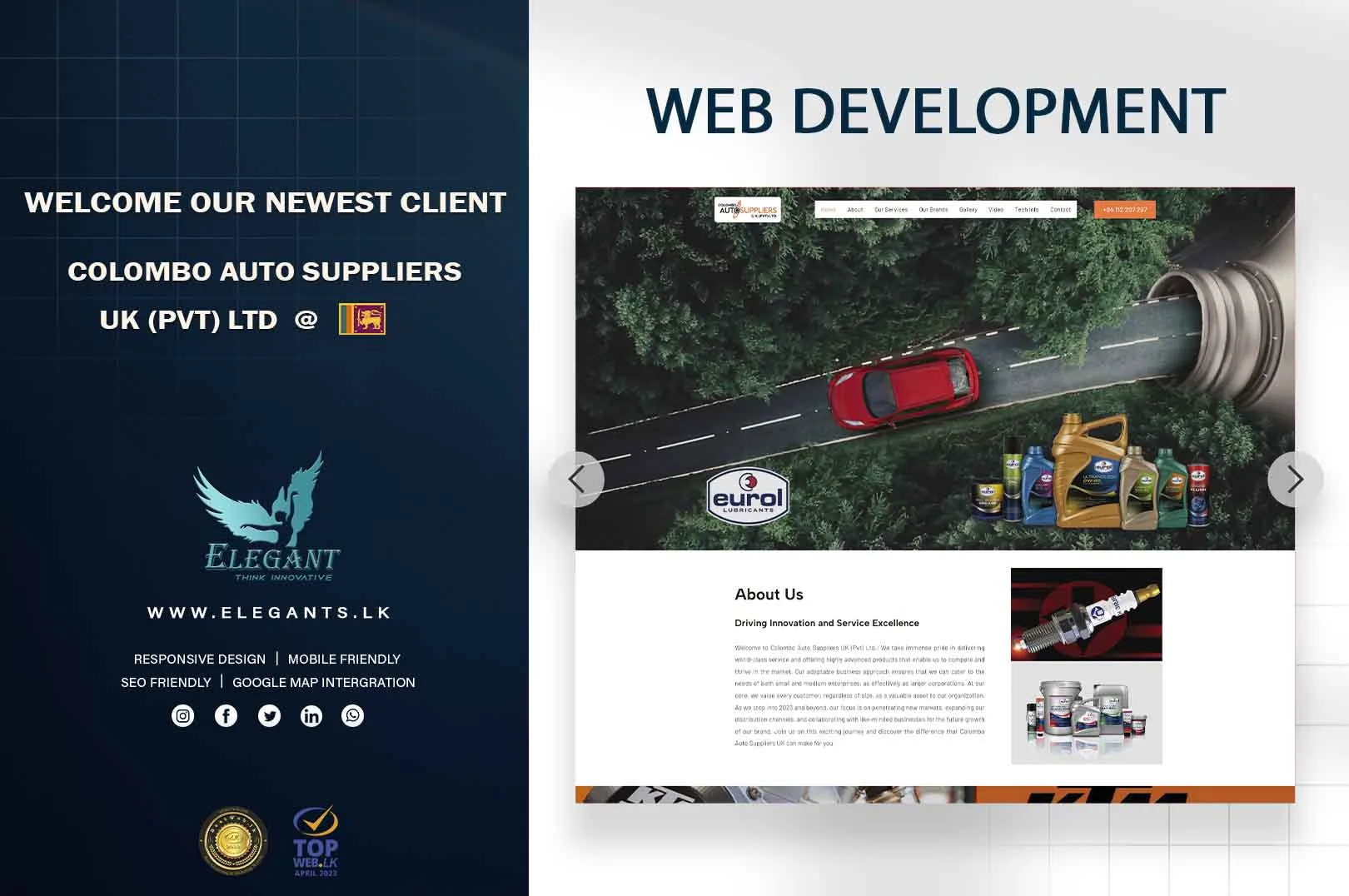
ELEGANT, Sri Lanka’s Foremost Web Design Company, is delighted to announce the launch of the new corporate website for Colombo Auto Suppliers UK (Pvt) Ltd, a distinguished automotive supplier in the United Kingdom.
The new website was crafted to offer Colombo Auto Suppliers UK (Pvt) Ltd a contemporary and user-friendly platform to showcase their services & company details. It boasts a polished design, a mobile-optimized layout for seamless browsing on various devices, and an intuitive checkout process.
ELEGANT stands as a prominent web design and development agency, boasting a track record of successful projects. The agency is equipped with a team of seasoned designers and developers who are dedicated to crafting visually appealing and highly functional websites.
“We take immense pride in our collaboration with Colombo Auto Suppliers UK (Pvt) Ltd on their new corporate website,” expressed Mrs. K L V Perera, Director of ELEGANT. “This website exemplifies our commitment to excellence, and we are confident it will contribute significantly to Colombo Auto Suppliers UK (Pvt) Ltd’s business objectives.”
The new Colombo Auto Suppliers UK (Pvt) Ltd website can be accessed at www.colomboautosuppliers.com.
We extend our gratitude to the Chairman for entrusting ELEGANT with this project. We are optimistic that the new website will be instrumental in advancing Colombo Auto Suppliers UK (Pvt) Ltd’s endeavors.
FEATURED POSTS
CATEGORIES
ELEGANT Launches New Website for Colombo Auto Suppliers UK (Pvt) Ltd in Sri Lanka Read More »